页面缩放的历史与发展
在互联网的早期,网页的设计和布局相对简单,用户通过调整浏览器窗口的大小来适应页面内容。然而,随着网页技术的进步,尤其是响应式设计的兴起,页面缩放成为了用户交互中的一个重要组成部分。本文将探讨页面不断缩放的历史、技术发展及其对用户体验的影响。
早期的页面缩放方式
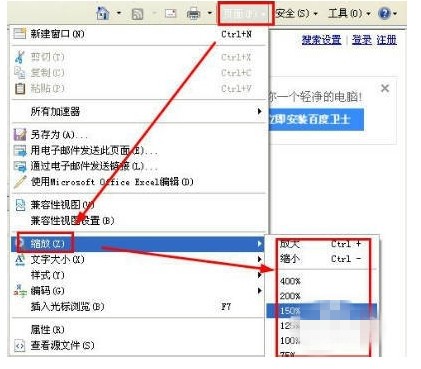
在网页的早期,页面缩放主要通过浏览器提供的工具栏按钮来实现。用户可以点击“放大”或“缩小”按钮来调整页面内容的显示比例。这种方式简单直接,但缺乏灵活性,且在不同浏览器之间的兼容性存在差异。
响应式设计与页面缩放
随着智能手机和平板电脑的普及,响应式设计应运而生。响应式设计使得网页能够根据不同的设备和屏幕尺寸自动调整布局和内容。在这种设计下,页面缩放不再是简单的放大或缩小,而是成为了一种动态调整用户体验的手段。
现代页面缩放技术
现代网页中,页面缩放通常通过CSS媒体查询和JavaScript来实现。CSS媒体查询可以根据屏幕尺寸、设备类型等因素调整样式,而JavaScript则可以动态地调整页面元素的尺寸和位置。以下是一些常见的页面缩放技术:
CSS媒体查询:通过定义不同的CSS规则,根据屏幕尺寸调整字体大小、图片尺寸等。
JavaScript:通过监听窗口大小变化事件,动态调整页面元素的尺寸和位置。
视口单位:使用视口单位(如vw、vh、vmin、vmax)来定义元素的大小,这些单位基于视口尺寸。
页面缩放对用户体验的影响
页面缩放对于用户体验有着重要的影响。以下是一些正面和负面的影响:
正面影响:
提升阅读体验:适当的页面缩放可以使得文本更易于阅读,尤其是在小屏幕设备上。
增强交互性:动态的页面缩放可以提供更丰富的交互体验,如图片缩放、地图缩放等。
负面影响:
最佳实践与挑战
为了确保页面缩放能够提供良好的用户体验,以下是一些最佳实践和面临的挑战:
最佳实践:
使用视口单位定义元素尺寸,以提高跨设备的一致性。
在CSS中使用媒体查询,为不同屏幕尺寸提供合适的样式。
优化JavaScript代码,避免不必要的页面重排和重绘。
挑战:
复杂的布局:对于一些复杂的页面布局,确保在不同尺寸下的适应性是一个挑战。
性能优化:页面缩放和重排可能会影响性能,需要仔细优化。
总结
页面缩放是现代网页设计中不可或缺的一部分,它影响着用户的阅读体验和交互体验。随着技术的不断发展,页面缩放技术也在不断进步。虽然存在一些挑战,但通过遵循最佳实践和不断优化,我们可以为用户提供更加流畅和舒适的网页体验。
转载请注明来自舒臣办公:复印机、打印机租赁与销售服务,本文标题:《页面不断缩放,页面缩小放大 》











 蜀ICP备2022005971号-1
蜀ICP备2022005971号-1
还没有评论,来说两句吧...